Com a difusão dos dispositivos móveis, cada vez mais, os usuários acessem a web por meio de equipamentos como smartphones e tablets.
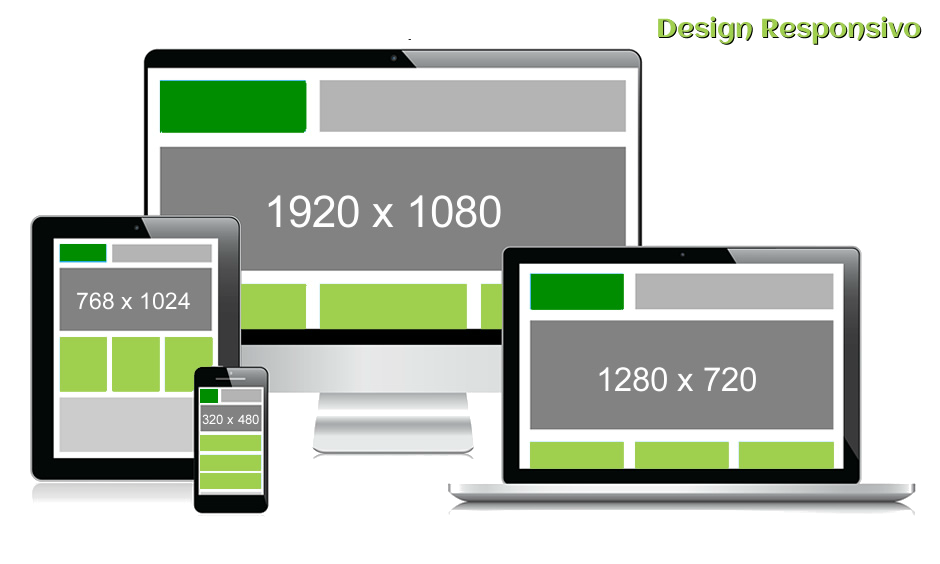
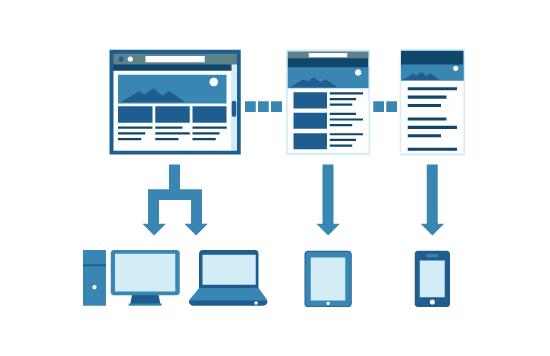
Neste cenário de transformação, o esforço de criação e gestão de múltiplas versões de um único projeto interativo se mostra cada vez mais complexo. O Responsive Design surge para atuar sobre esse novo contexto. Essa tecnologia viabiliza que uma mesma versão de um projeto interativo se ajuste às diferentes resoluções de tela, de um smartphone de 460 pxs a uma televisão interativa de 1980 pxs.
A metodologia do Design Responsivo é diferenciada pela necessidade de planejar para múltiplas telas. O modelo pode seguir o processo de mobile first, em que a tela para dispositivos móveis é o foco inicial, ou responsive approach (abordagem ágil), em que se determina um período cíclico para o projeto, permitindo a identificação precoce de problemas através de uma maior frequência de testes. Isso deve ser analisado e projetado com o auxílio de uma Consultoria em Marketing Digital ou então com um Designer especialista em mobile design.
Quais os benefícios de um Responsive Design?
- Redução do custo de desenvolvimento do projeto, já que uma única versão atualizada adequa-se a um amplo espectro de resoluções de tela
- Diminuição do esforço de codificação do projeto, que é maior em um primeiro momento, mas decresce durante a fase de manutenção
- Aumento da efetividade da estratégia de SEO, pois o planejamento e a aplicação são realizados para uma única plataforma
- Possibilidade do uso de URLs amigáveis, ampliando a efetividade do planejamento de URLs pela sua aplicação em uma única versão
- Aumento da consistência da Arquitetura de Informação, que deve ser planejada para, se necessário, degradar adequadamente para as menores telas o conteúdo exposto
- Unificação do layout para diferentes telas – assim como a arquitetura, o design gráfico pode ser aderente e consistente nas diferentes plataformas de acesso
- Melhoria da usabilidade, que pode refletir sobre a taxa de conversão
- Redução do custo de manutenção, em função da diminuição do esforço de codificação e de validação
- Melhoria dos resultados em buscas orgânicas na web – a tecnologia responsiva é recomendada pelo Google
Quando aplicar um Responsive Design?
O Design Responsivo pode ser adotado em todas as plataformas com acesso à web. A tecnologia é altamente recomendada para cenários em que o projeto deve mostrar-se igualmente efetivo através múltiplas plataformas, como tablets, smartphones, TVs e desktops.
Etapas da atividade de implementação de um Responsive Design
Reunião de imersão
Essa é a ocasião em que há um entendimento, junto ao cliente, do contexto, conteúdo, públicos-alvo, objetivos e métricas de sucesso para o projeto.
Atividades de exploração
Nesse momento são aplicadas uma ou mais ações para aprofundamento e levantamento de informações, como pesquisas on-line, entrevistas estruturadas, análises contextuais, testes de usabilidade e benchmark de boas práticas.
Planejamento de requisitos
A partir dos insumos da etapa de exploração, nessa etapa as sugestões são avaliadas e filtradas, considerando os critérios técnicos, funcionais e financeiros para se definir o escopo da aplicação e recursos necessários.
Elaboração do mapa de arquitetura
Nessa etapa da atividade é definida a estrutura hierárquica do escopo do projeto. As categorias devem ser descritas em todos os seus subníveis e contar com os atributos de flexibilidade, consistência e evolutividade. O mapa já deve indicar as variações de conteúdos de acordo com a plataforma, caso necessárias.
Produção dos wireframes
Durante essa fase são desenvolvidas as “plantas-baixas” das principais páginas do projeto. Os wireframes devem descrever seus sistemas de navegação, indexação e organização, levando em conta as boas práticas de arquitetura de informação e usabilidade. Da mesma forma que o mapa de arquitetura, em projetos responsivos, os wireframes devem refletir os principais ambientes de uso.
Definição do conceito gráfico
Nessa etapa é elaborado o conceito gráfico, que deve considerar os requerimentos visuais, funcionais e de usabilidade como estabelecidos nas etapas anteriores do projeto. Além disso, deve demonstrar como o projeto será visualmente apresentado nas diferentes resoluções de tela.
Desenvolvimento
Etapa multidisciplinar, essa é a fase em que o desenvolvedor de interface trabalha em conjunto com o designer, o arquiteto de informação e o analista de experiência do usuário – user experience (UX). Juntos, esses profissionais conduzem os ciclos de atividade para desenvolvimento, validação e ajustes para a aplicação do escopo do projeto.
Profissionais envolvidos no processo
Gerente de projetos
Gere o tempo, a equipe, o custo e o escopo do projeto.
Analista de UX sênior
Coordena as atividades de exploração do projeto, caso previstas.
Arquiteto de informação
Desenvolve a arquitetura de informação do projeto. Por isso, deve acompanhar as etapas da atividade, desde o planejamento até a sua conclusão. Assim, garante que os atributos previstos sejam corretamente contemplados.
Designer sênior
Elabora o conceito gráfico do projeto.
Designer pleno
Replica as telas de design segundo os wireframes e conceito gráfico proposto.
Desenvolvedor front-end
Programa os códigos HTML e CSS.
Desenvolvedor back-end
Realiza as atividades de desenvolvimento de sistemas previstas.
Variáveis de consumo do projeto
- Complexidade e escopo previstos
- Contratação de atividades de exploração
- Nível de aderência aos padrões de design responsivo estabelecidos pelo World Wide Web Consortium (W3C), veja mais em http://www.w3.org/
- Escopo de resoluções e dispositivos-alvo
- Custo baseado em hora de trabalho
Clique aqui e confira de forma bem didática o funcionamento de um projeto com Design Responsivo